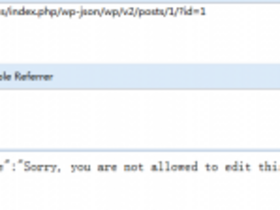
为了加快网站访问速度,本站所有的图片文件已托管到了七牛云存储。近日也想尝试将js文件托管到七牛云存储,但是将js文件托管到七牛后发现评论时七牛返回: {"error":"get from source failed: E405"} 错误。
本站使用的是知更鸟begin主题自带的ajax评论,js文件静态分离托管到七牛或者其他CDN后,ajax评论的核心文件comments-ajax.js(新版本begin主题请修改comments-ajax-qt.js)也被缓存到了七牛或者其他CDN上,由于地址的改变,所以造成ajax评论失败,说下解决办法吧:文章源自堕落的鱼-https://www.duoluodeyu.com/2259.html
打开主题目录下的comments-ajax.js(新版本begin主题请修改comments-ajax-qt.js)文件,在comments-ajax.js(新版本begin主题请修改comments-ajax-qt.js)文件最上方找到:文章源自堕落的鱼-https://www.duoluodeyu.com/2259.html
- var i = 0, got = -1, len = document.getElementsByTagName('script').length;
- while ( i <= len && got == -1){
- var js_url = document.getElementsByTagName('script')[i].src,
- got = js_url.indexOf('comments-ajax.js'); i++ ;
- }
在其下方添加:文章源自堕落的鱼-https://www.duoluodeyu.com/2259.html
- js_url = js_url.replace('res.duoluodeyu.com','www.duoluodeyu.com');
其中'res.duoluodeyu.com'是你在七牛或其他CDN绑定的静态资源域名,'www.duoluodeyu.com'是你网站的网址。文章源自堕落的鱼-https://www.duoluodeyu.com/2259.html
2017年10月13日更新:文章源自堕落的鱼-https://www.duoluodeyu.com/2259.html
由于新版本的begin主题ajax评论使用的是comments-ajax-qt.js,如你是近期获得的begin主题,请对应修改comments-ajax-qt.js文件。文章源自堕落的鱼-https://www.duoluodeyu.com/2259.html 文章源自堕落的鱼-https://www.duoluodeyu.com/2259.html















1F
试了一下,依然报错{“error”:”get from source failed: E405″}
B1
@ 1213 新版本的begin主题使用的是comments-ajax-qt.js文件,请参照修改comments-ajax-qt.js文件
2F
你好,我使用的begin主题5.2按照你的方法进行了修改,但是依然报错{“error”:”get from source failed: E405″} 和楼上一样的错误,请问你是否还有其他修改!
B1
@ 黑苹果社区 新版本的begin主题使用的是comments-ajax-qt.js文件,请参照修改comments-ajax-qt.js文件
3F
谢谢分享