对于一些关注IT和WEB开发的网站,站点上面经常分享一些代码,由于中文版的wordpress会将代码中的一些符号转换为中文符号,所以如果访问者直接复制粘贴代码的话,代码会发生变化,修改起来也特别的麻烦。另外如果插入html代码甚至还有可能影响页面结构。
WP-CodeBox插件可以完美解决以上问题,并将代码高亮显示。下面是一个简单的演示:文章源自堕落的鱼-https://www.duoluodeyu.com/409.html
文章源自堕落的鱼-https://www.duoluodeyu.com/409.html
怎么样很漂亮吧。要想在你的wordpress中拥有以上效果你只需要进入wordpress后台,搜索“WP-CodeBox”插件,安装激活即可。文章源自堕落的鱼-https://www.duoluodeyu.com/409.html
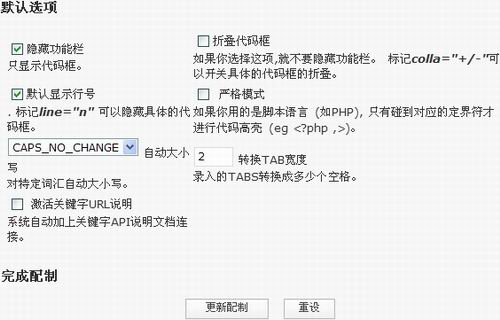
插件激活后,后台有显示一个设置按钮,点击后,你可以对这个插件进行简单的设置。 文章源自堕落的鱼-https://www.duoluodeyu.com/409.html
文章源自堕落的鱼-https://www.duoluodeyu.com/409.html
设置都很简单,这里就不再多说,可以设置后观看效果,如果不满意再修改回来。文章源自堕落的鱼-https://www.duoluodeyu.com/409.html
下面说一下如何在文章中使用这个插件。使用这个插件的时候你需要将可视化编辑窗口切换到html编辑窗口。然后按照下面的格式添加代码即可。文章源自堕落的鱼-https://www.duoluodeyu.com/409.html
文章源自堕落的鱼-https://www.duoluodeyu.com/409.html文章源自堕落的鱼-https://www.duoluodeyu.com/409.html<pre lang="LANGUAGE" line="N" file="download.txt" colla="+">
在此处加入代码
</pre>文章源自堕落的鱼-https://www.duoluodeyu.com/409.html