百度在2017年10月初,上线了“闪电算法”。“闪电算法”上线,移动搜索页面首屏加载时间将影响搜索排名。移动网页首屏在2秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3秒及以上)的网页将会被打压。简单的说就是网页加载速度快,能获得好的排名,加载速度慢,不好意思了,你往后排吧。
为使自己的站点在百度移动搜索中获得好的排名,请站长从以下两个方面优化站点首屏加载速度:文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
资源加载:文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
1、将同类型资源在服务器端压缩合并,减少网络请求次数和资源体积。文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
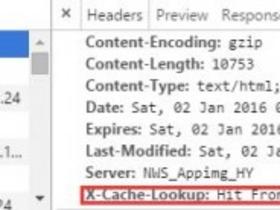
2、引用通用资源,充分利用浏览器缓存。文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
3、使用CDN加速,将用户的请求定向到最合适的缓存服务器上。文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
4、非首屏图片懒加载,将网络带宽留给首屏请求。文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
页面渲染:文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
1、将CSS样式写在头部样式表中,减少由CSS文件网络请求造成的渲染阻塞。文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
2、将JavaScript放到文档末尾,或使用async方式加载,避免JS执行阻塞渲染。文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
3、对非文字元素(如图片,视频)指定宽高,避免浏览器重排重绘。文章源自堕落的鱼-https://www.duoluodeyu.com/2478.html
希望广大站长持续关注页面加载速度体验。视网站自身情况,参照建议自行优化页面。如站长或开发人员具有一定的实例,建议使用百度推出的通用加速解决方案MIP,使用MIP的站点首屏加载时间将会大大缩短,在百度搜索引擎中的排名也将获得优待。

















1F
璐哥牛逼。节日快乐。
B1
@ worldwar 什么节日?1024程序员节吗?哥不是程序员呀